내 컴퓨터에 개발언어/환경을 installer 같은 것으로 설치되는 것을 싫어해서..
vscode 내에서 ruby 환경을 잡고, jekyll로 깃블로그 개발환경을 잡을 수 없을까 하는 생각에서 출발하였다.
1. ruby 바이너리(zip) 파일 받기
- 다행스럽게도 installer zip 파일을 있다.
Downloads
Which version to download? If you don’t know what version to install and you’re getting started with Ruby, we recommend that you use the Ruby+Devkit 3.2.X (x64) installer. It provides the biggest number of compatible gems and installs the MSYS2 Devkit
rubyinstaller.org
- zip 파일을 다운을 받고, 내가 원하는 경로에 압축을 풀어준다.
2. vscode 환경변수 잡아주기
VSCode Terminal에 node.js 환경경로 잡기 (tistory.com)
VSCode Terminal 에 node.js 환경경로 잡기
1. node.js를 다운로드한다. - 설치파일이 아닌, 바이너리(zip) 파일을 받아서, 자신이 원하는 경로에 압축을 푼다. 2. VSCode를 실행한다. - VSCode 터미널을 연다. 아무것도 설정하지 않았으니, 당연하다
sangjjang.tistory.com
저번에 포스팅한 내용에서 VSCode에서 node 환경변수를 잡아는 것으로 시작하였다.
- [Shift + Ctrl + P]
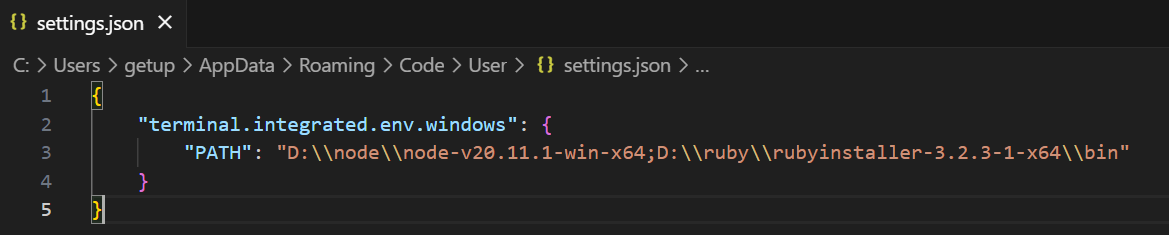
- Preferences: Open User Settings (JSON) 선택하면, settings.json파일이 열린다.

- ruby 환경 변수를 잡아준다.

- 그리고, VSCode 터미널(cmd)에서 버전 체크를 한다.
- 된다. ㅎ
3. jekyll 환경 잡기
빠른 시작 | Jekyll • 심플한, 블로그 지향적, 정적 사이트 (jekyllrb-ko.github.io)
Quickstart
Jekyll is a static site generator. It takes text written in your favorite markup language and uses layouts to create a static website. You can tweak the site’s look and feel, URLs, the data displayed on the page, and more.
jekyllrb.com
사이트에 들어가면, 프로젝트 생성하는 절차가 나온다.
전제조건으로 완전한 루비 개발환경이라 되어 있고,
지금 생각해 보면, MSYS2 미리 다운로드하여서 설치해 두는 것도 나쁘지 않은 듯하다.
일단, 제가 진행했던 방법으로 작성하겠습니다.
1. Jekyll과 Bundler 젬을 설치한다.
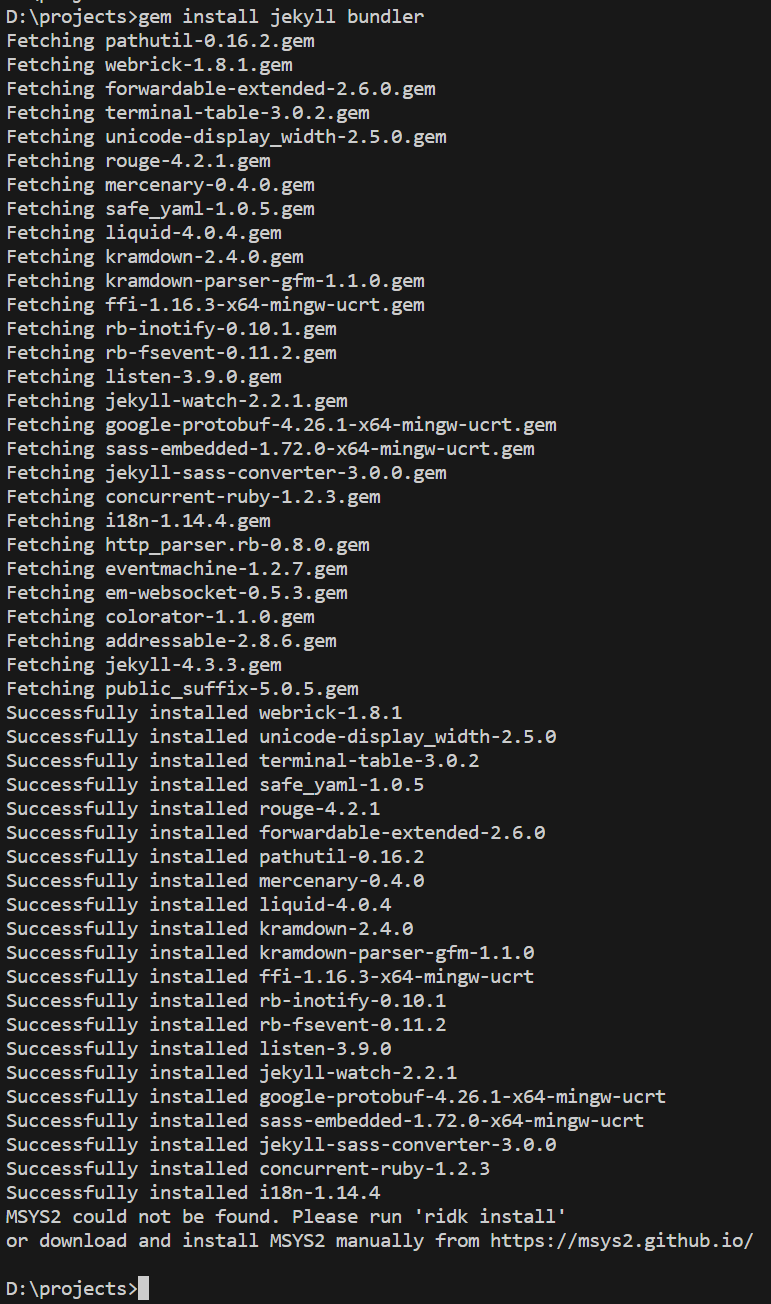
gem install jekyll bundler

먼가 쭉 설치되고, 마지막 2줄이 중요하다.
MSYS2를 찾지 못했으니, ridk install을 하거나, https://msys2.github.io/ 에서 다운로드하여서 설치해라.
ridk install 하면, 알아서 다운로드하고 설치화면으로 넘어갑니다. 단지, 다운로드 속도가 좀 느립니다.
어쨌든, MSYS2를 설치해 주면 됩니다. (MSYS2 설치화면이 나오면 다음/다음으로 설치.)
MSYS2 설치가 다 되고 나면, VSCode 터미널(cmd)로 와서, ridk install 명령어를 실행합니다.
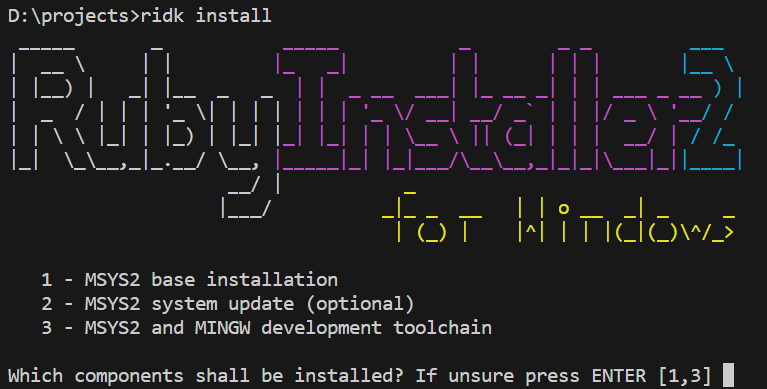
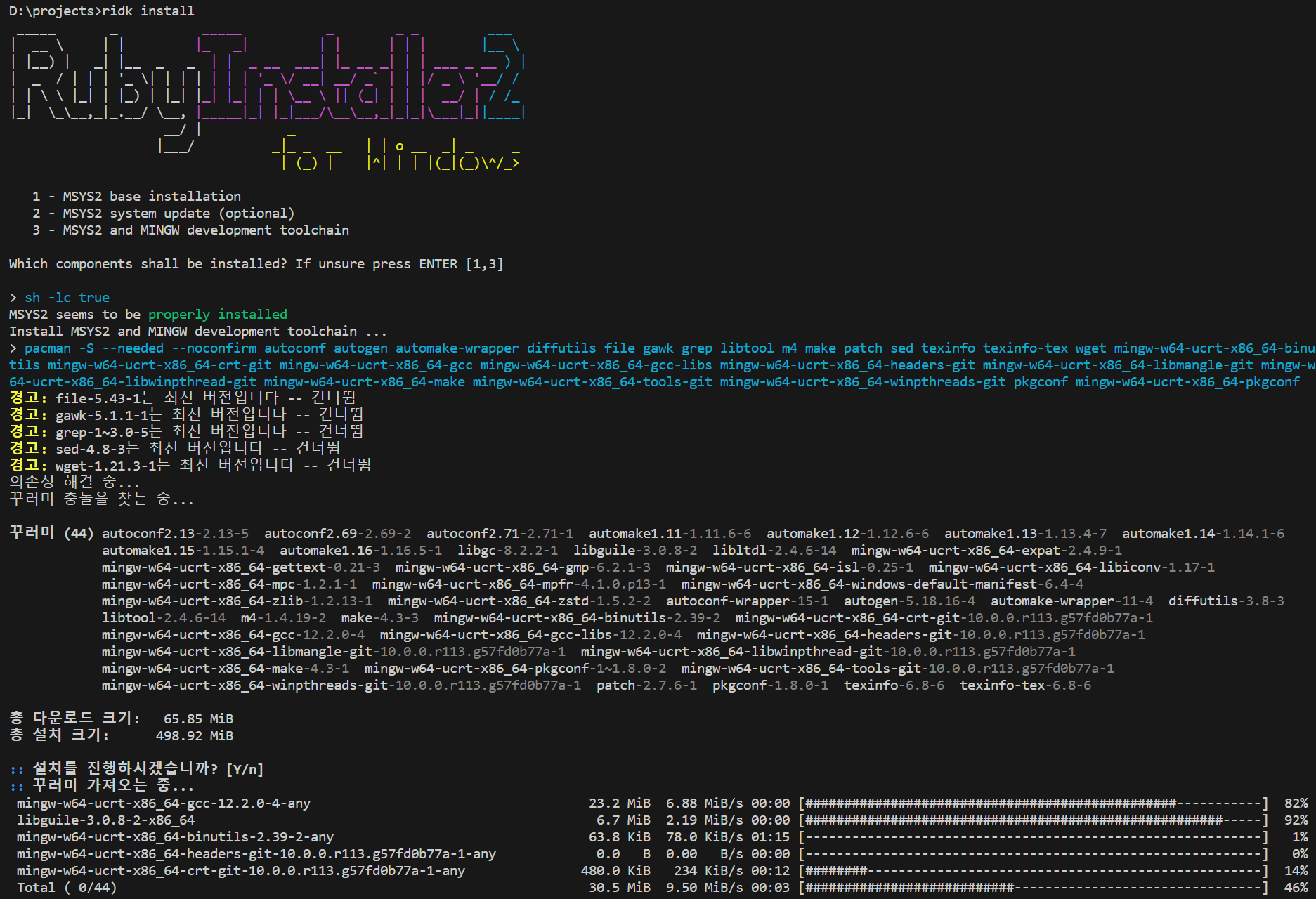
ridk install

여기서 엔터를 칩니다.


ridk install 하더라도, 중간에 failed 이 나올 수 있으니, succeeded 메시지가 나올 때까지, ridk install 명령어를 실행합니다.
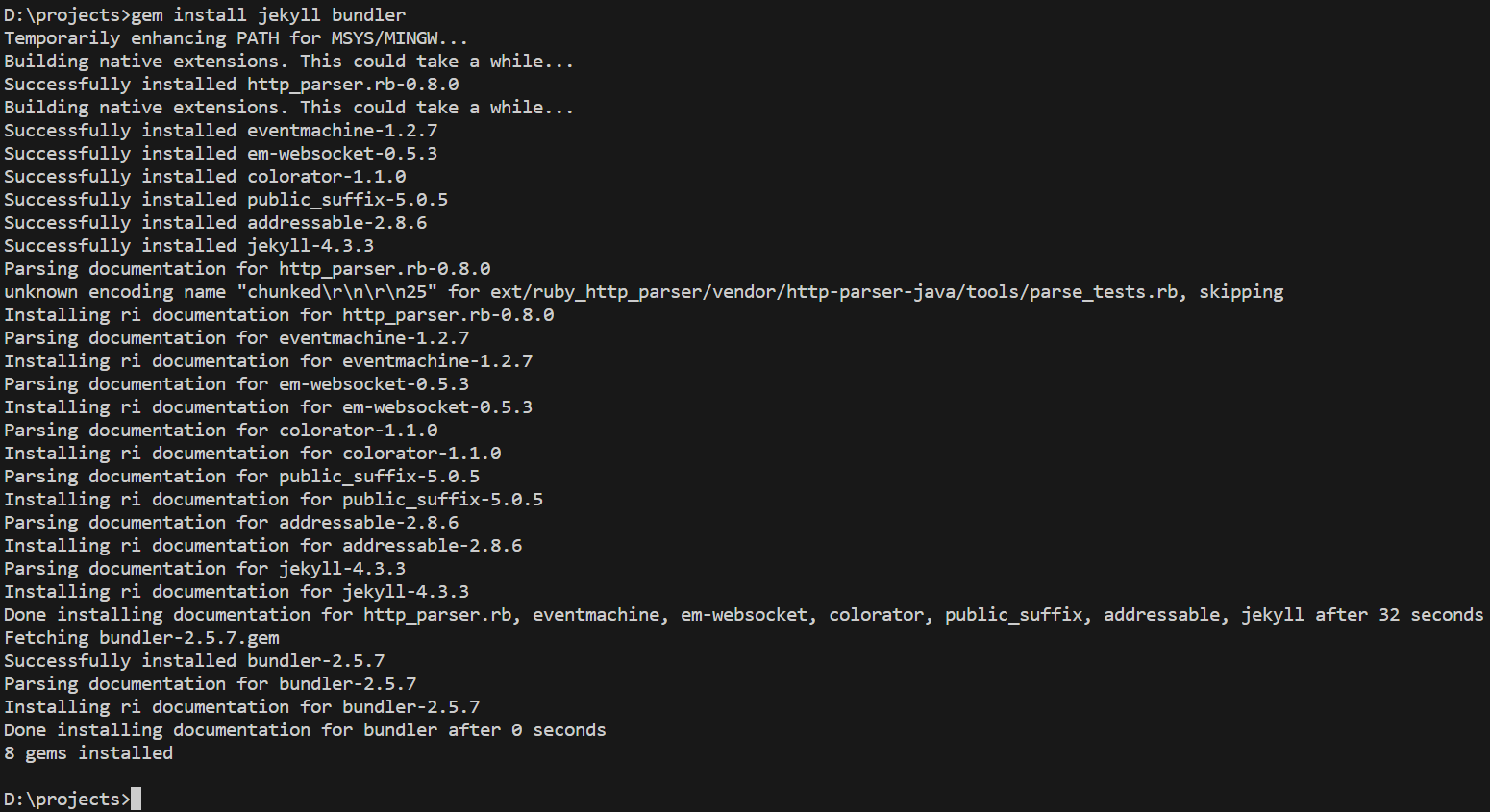
성공 메시지가 나오면, gem install jekyll bundler 명령어를 실행합니다.
gem install jekyll bundler

VSCode에서 jekyll 개발환경 끝.
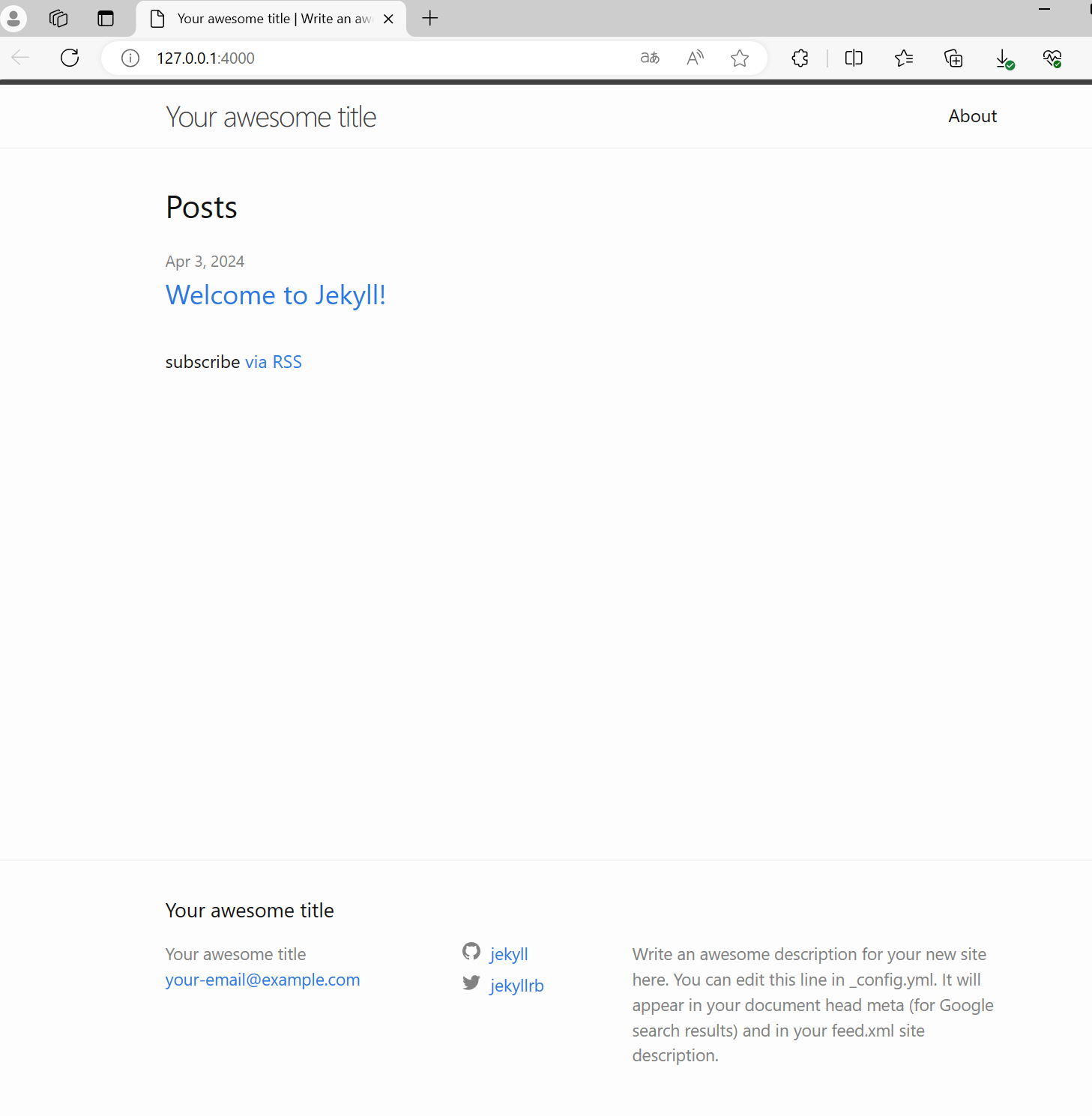
jekyll과 bundler 젬이 설치되었으니, 화면을 띄어봐야죠.
2. Jekyll 사이트 생성
jekyll new test

3. 생성된 디렉터리로 이동하고, 사이트를 빌드하고 로컬 서버 띄우기
cd test
bundle exec jekyll serve


끝.
'IT > Etc' 카테고리의 다른 글
| CSS 기초 / SASS / 반응형 웹 기초 (1) | 2024.04.07 |
|---|---|
| 표기법 (0) | 2023.06.27 |
| 놀랍다. ChatGPT (0) | 2023.02.05 |
| 블루스크린 로그 확인 (0) | 2022.11.09 |
| Google Cloud Platform 을 이용한 svn 서버 (0) | 2020.03.03 |
| svn repository 추가 (0) | 2020.02.17 |